Authenticating users - quickest approach
— NameRover — 2 min read
I will focus on authentication at the next stage of NameRover's user journey. This is a critical aspect of the app as it ensures that users are who they claim to be. Authentication is closely linked with authorization, which verifies whether the user has the necessary permissions to access the app's features.
Various methods are available for authenticating users, each with advantages and disadvantages. The most widespread approach using email and password is the conventional approach, but it may not offer the highest level of security. Furthermore, implementing this approach involves developing multiple screens for login, signup, password reset, and password recovery, which may not be necessary for the minimum viable product (MVP).
I am considering incorporating magic link authentication at a later stage if there is a demand from users.
Another alternative is to integrate social login options such as Google and Apple.
- Pros: It provides a quick and easy sign-in process for users.
- Cons: Implementing social login requires integrating third-party services and sharing user data, which some users may be reluctant to do.
Despite these drawbacks, I have decided to include social login in the MVP as it is a common feature in many apps, and users are accustomed to using it.
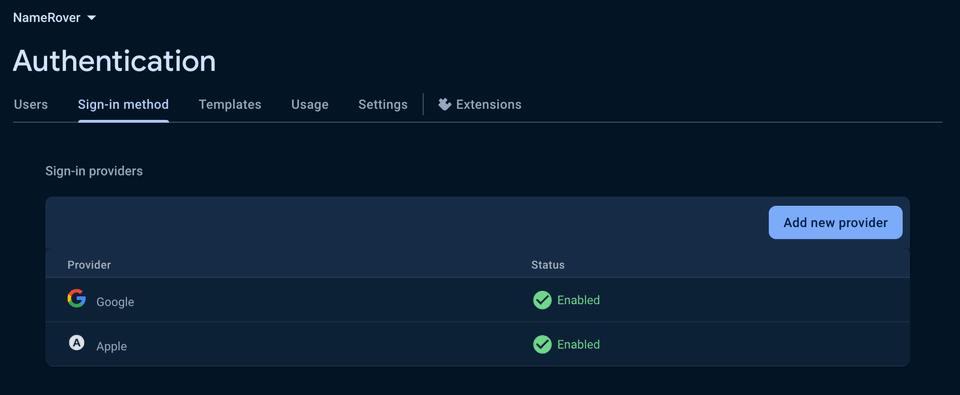
Firebase Authentication
I utilize Firebase Authentication as the primary tool for user sign-in and sign-up management within my application. This platform offers a straightforward method for authenticating users through email, password, phone number, or social login. In addition to user authentication, Firebase Authentication effectively manages user sessions and ensures secure access to Firebase services, enhancing the application's overall security.

Google Sign-In
I decided to use Google Sign-In because it's widely used and convenient for users. Integrating it into the Flutter code using the google_sign_in package is easy. However, before using Google Sign-In, I must enable this method in the Firebase console and add the Google services file to my project for seamless integration.
Apple Sign-In
Apple Sign-In is a widely used social login method, particularly on iOS. This is especially necessary if an app utilizes other social login methods. However, integrating Apple Sign-In is more complex than integrating Google Sign-In, as it involves configuring the app within the Xcode project.
On the Flutter side, the authentication process is managed by the sign_in_with_apple package.
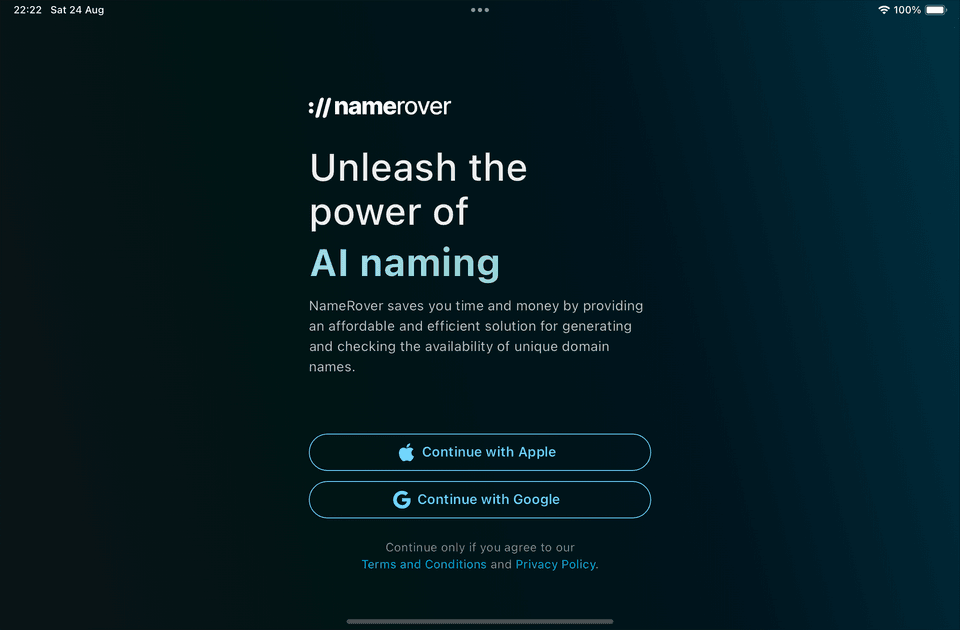
Design
I kept the design simple and clean, with a welcoming message and two buttons for signing in with Google and Apple. I incorporated subtle animations to enhance engagement, and the screen was complete.